I’ve been messing around and learning about oscistudio. Most everything makes sense, but I can’t figure out how animation cues work. I was reading the reference provided with the download, but I couldn’t find anything about it in there.
Animation Cues in OsciStudio
kritzikratzi
#2
you hover over the slider you want to animate, and press “e” (or right click > add envelope), you might have to switch over to the “envelopes” section yourself. now modify the curve to your liking and press “play”.
the slider itself will get a tiny yellow box that is either:
- yellow filled: means an animation controls the slider, just drag it with your mouse to deactivate the animation
- yellow outline: means it’s deactivated. hover on top and press “e” again to reconnect the animation
does that help? i can add some screenshots/a demovideo to make it clearer.
EDL
#3
josacas
#4
man i totally fel you this documentation doesnt help a lot, i stil dontunderstand how to use the animation part
kritzikratzi
#5
hi!
yea, that part was highly expertimental back then and the new version is of course again taking much longer than anticipated. the process is:
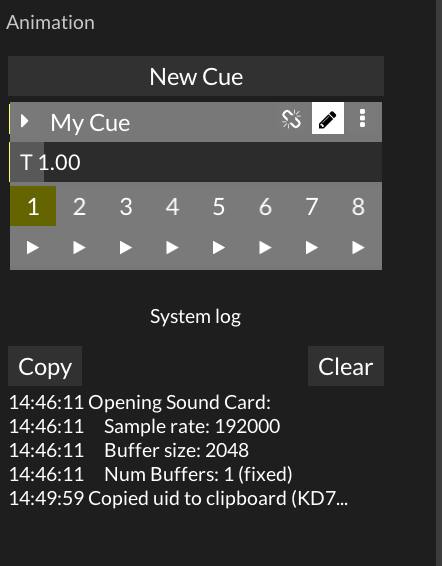
- create a new cue or click the pen icon on an existing queue. this brings you into edit mode
- right click any slider and select “add to cue”
- repeat for as many sliders as you like
- click the pen icon again to end registering sliders
now that you have registered all those sliders to the cue, let’s change some values!
- click the “2” at the bottom of your queue to select the second preset
- randomly change the sliders inside the queue (if the chain icon is active, then the changes are immediately reflected on the target sliders)
- now click “play 1” at the bottom -> you should get a 1 second animation to your old values
- change the time (T) slider to 5 and click “play 2” -> you should get a 5 second animation to the changed values
does that make sense to you?