Hi there,
i am new here and new to OsciStudio.
Though not new to Oscilloscopes or Music in general 
So i am trying to convert my logo into something usable so i can animate it in OsciStudio.
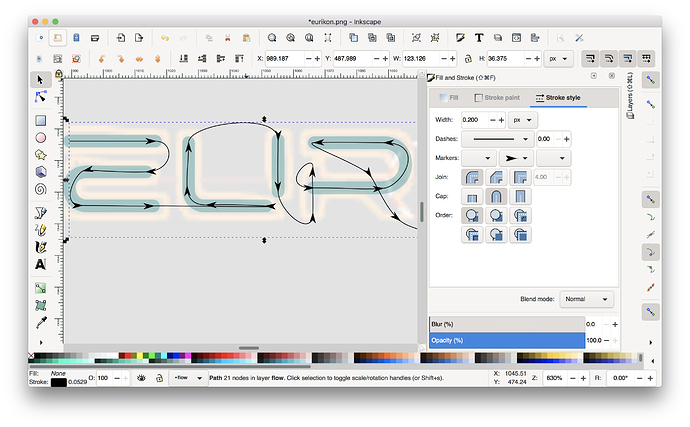
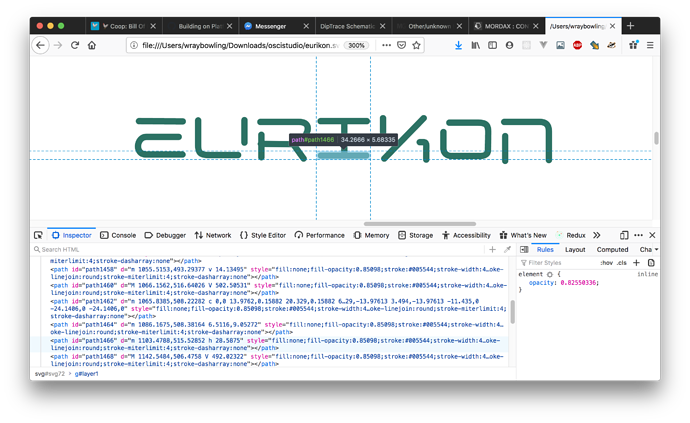
I been through the process of converting the logo into .svg format.
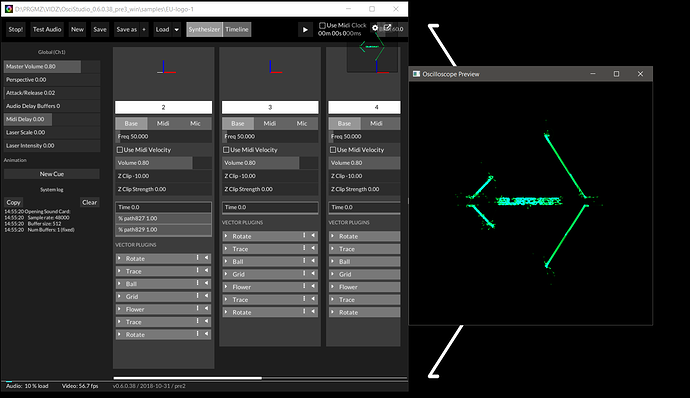
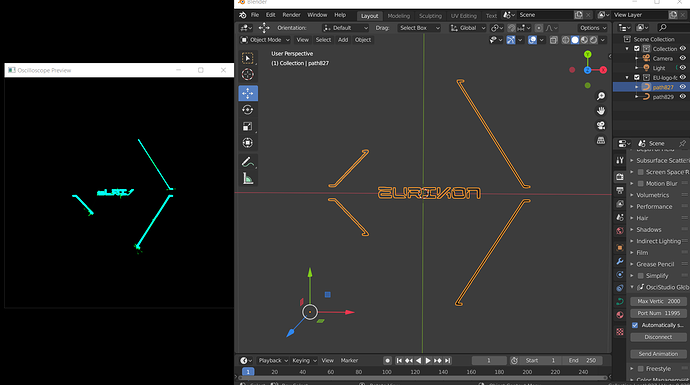
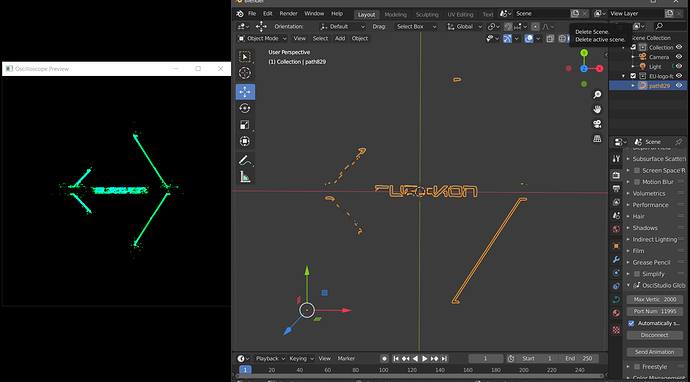
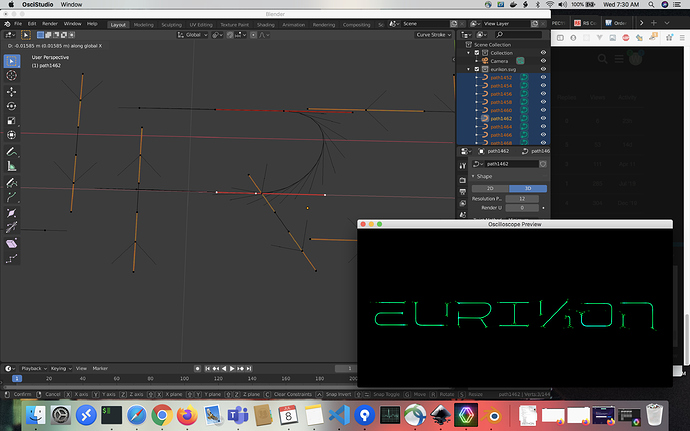
Then i imported the .svg into Blender, tried to make something of it in Blender, and then connected to OsciStudio.
As you can see it is not very good readable.
I did not manage to make it into a good 3d object i guess, i tried but it is a bit way above my head 
Would someone be willing to take a look at the Blender object, and see if you can help me?